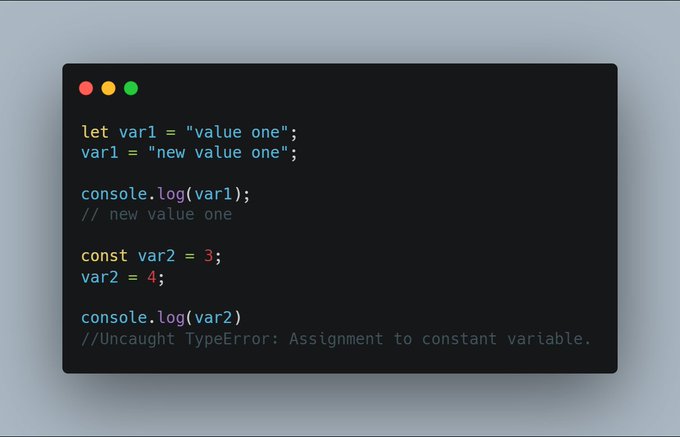
1. Variable creation using let and const, as opposed to using var in ES5. let allows you to reassign values to a variable, but const variables can only have one value.

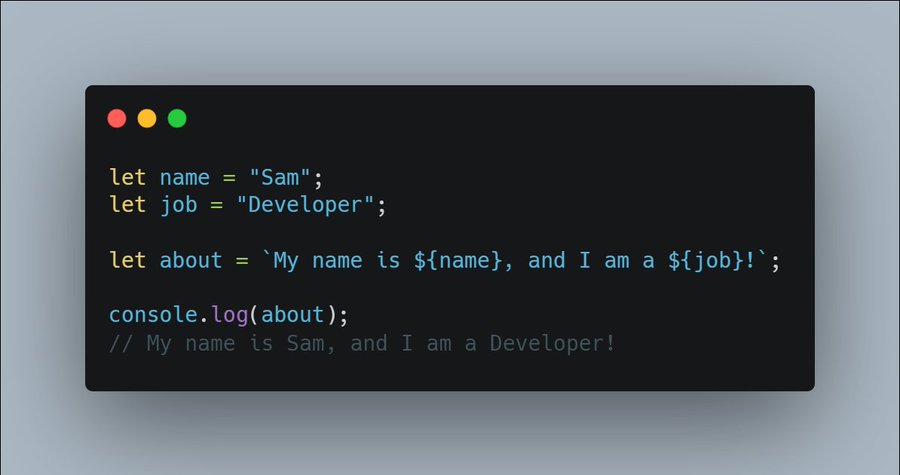
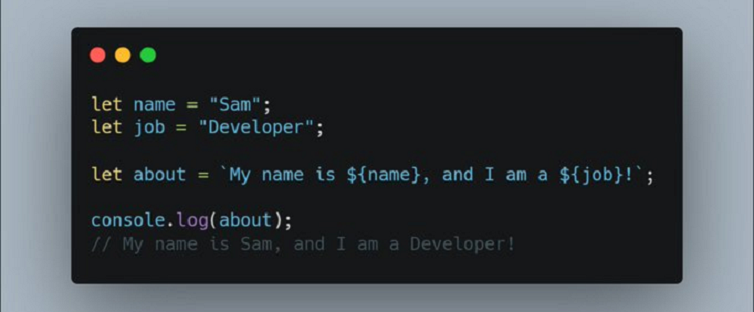
2. Template Literals: Template literals provide an easy way to interpolate variables and expressions into strings. ${…}

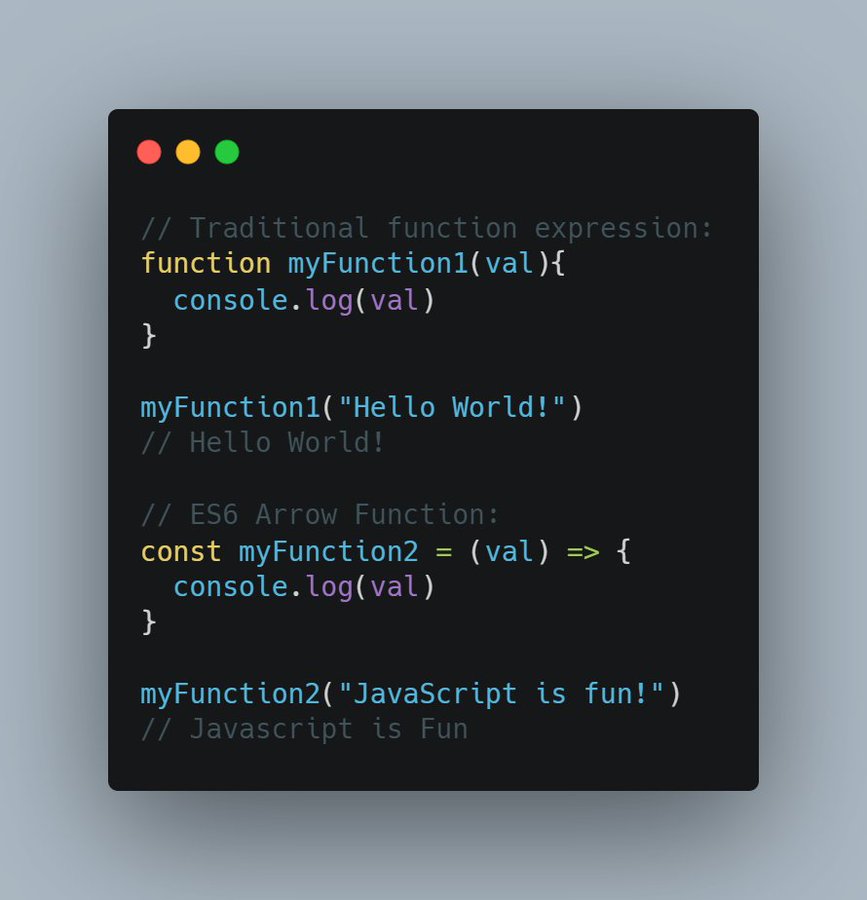
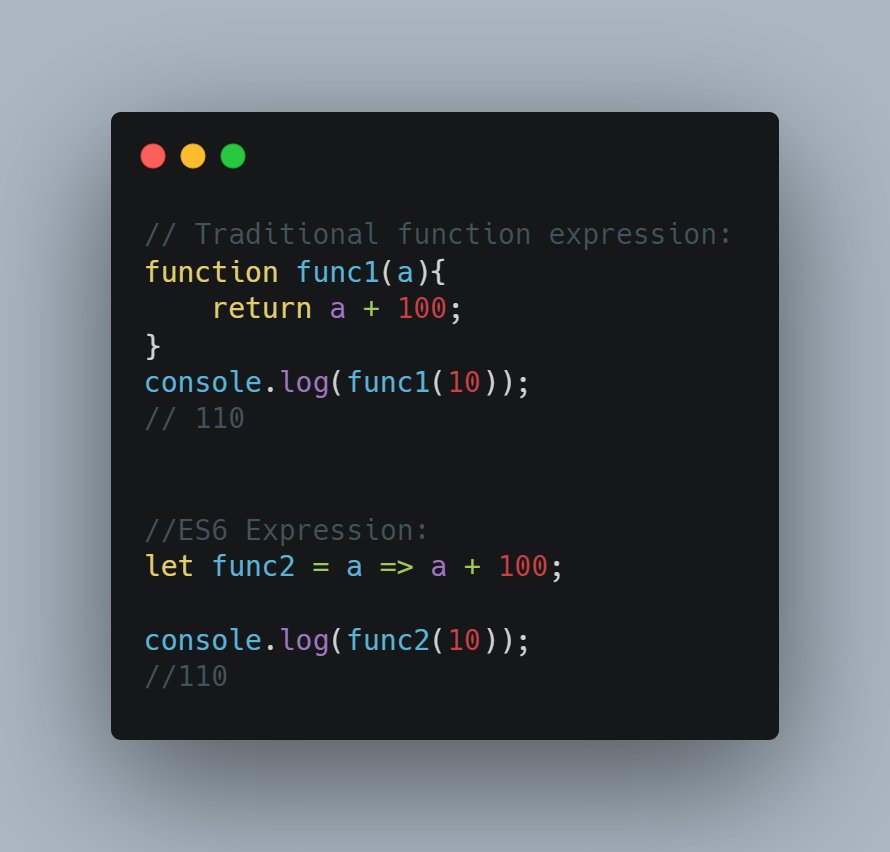
3. Arrow Function: An arrow function expression is a compact alternative to the traditional function expression.

The Arrow Function can be further simplified in some cases into more compact form as below:

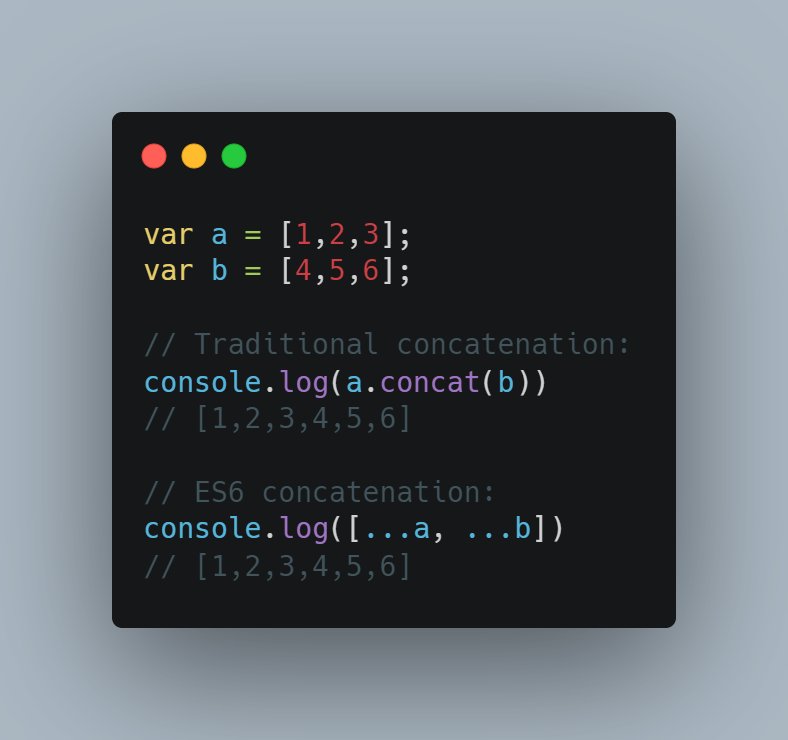
4. Spread Operator: The spread operator (…) allows the expansion of an iterable element like an array or string into its individual elements. This has many applications, and a simple example is in concatenation of two or more arrays.

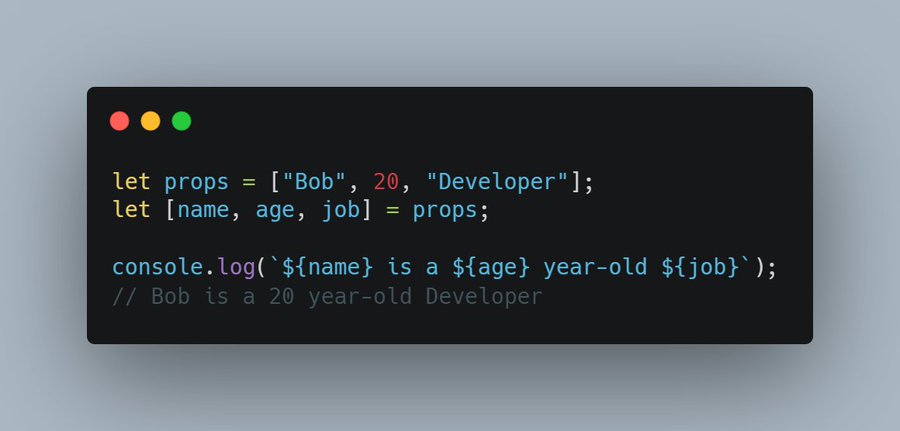
5. Destructuring: This involves assigning the properties of an array or object to variables using syntax that looks similar to array or object literals. Using destructuring with arrays assign the values based on the index (arrangement) of the variables as shown below:

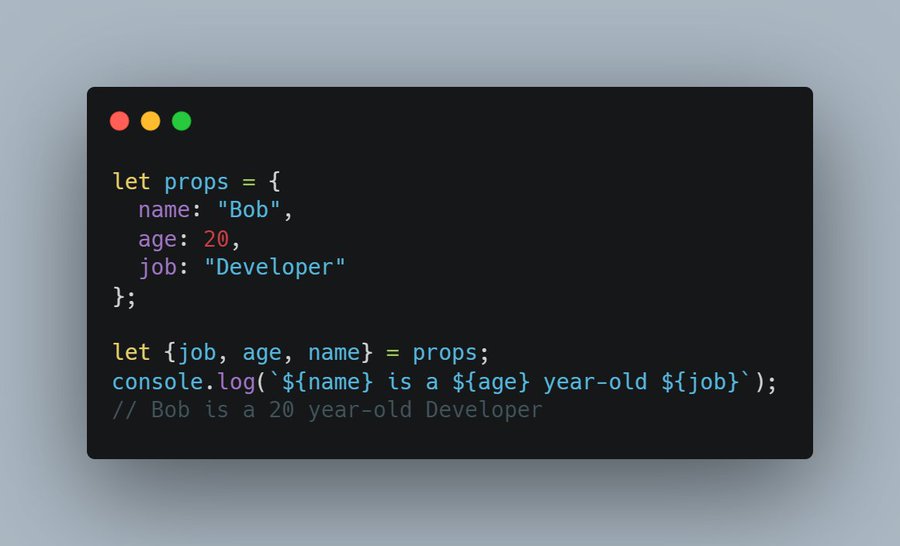
With Objects, the arrangement does not need to be in sequence as long as the property exists in the object:

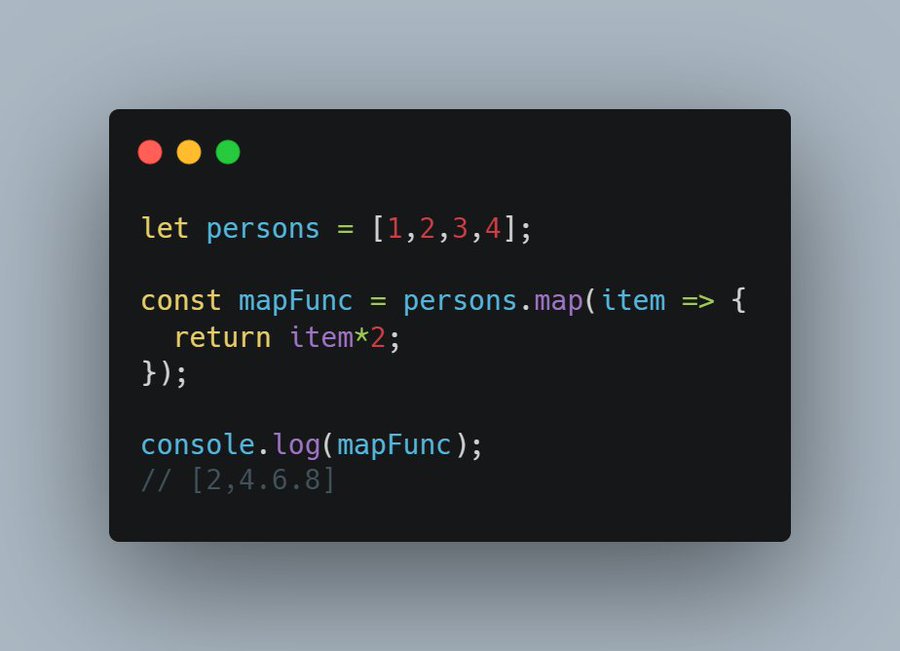
6. map(): The map function is called on an array. This function returns a new array with the results of calling a function for each of the element in the original array.

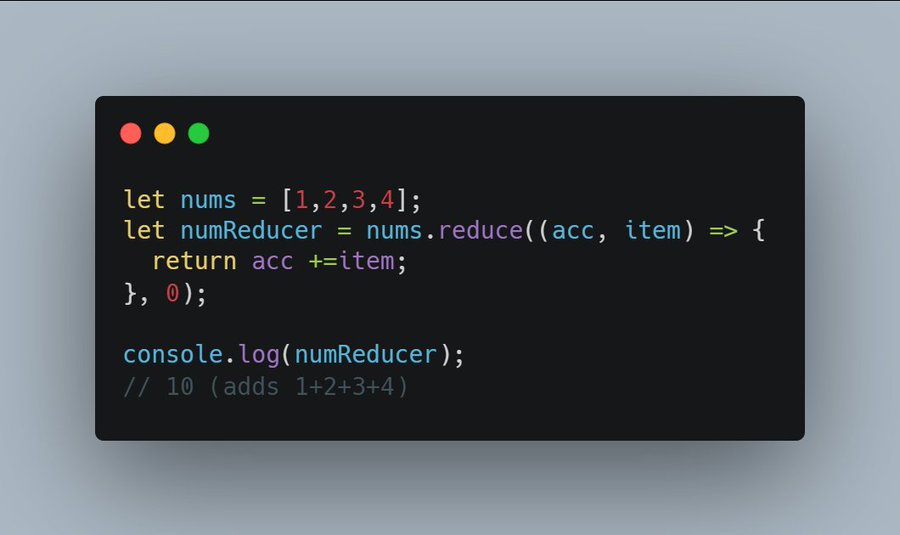
7. reduce(): The reduce function executes a given “reducer” callback function on each element of an array, and then passes in the return value to the preceding element. In this example, the reduce function iterate over the first “item”, executes the function (adding a value of 1 to the accumulator which was initially 0). Then proceeds to the next, adding a value of 2 to acc, and so on, till it executes the final function, adding a value of 4 to the accumulator. The final result is a single value of the accumulator, i.e 10.

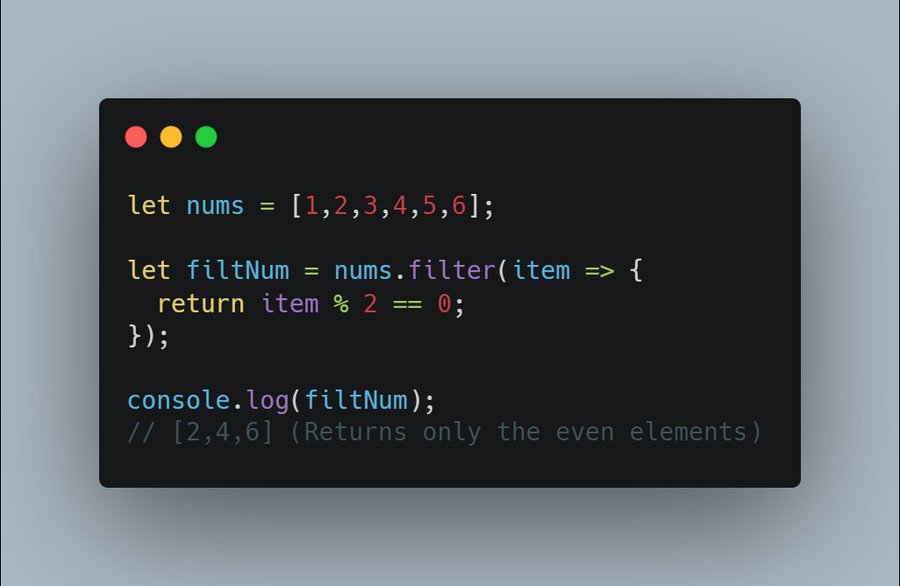
8. filter(): This method creates a new array that consists of only the elements that pass the test executed by the provided function.

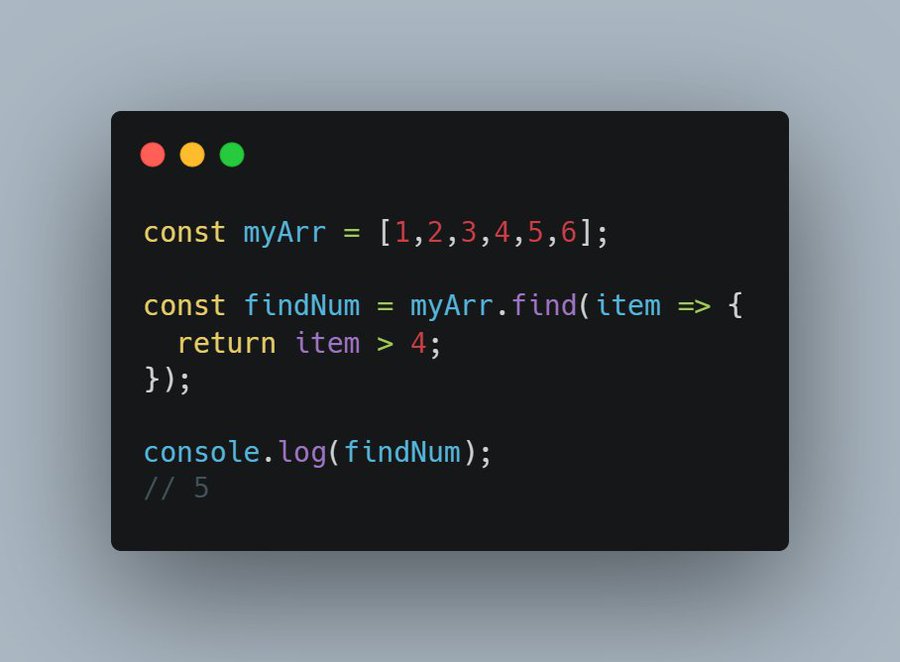
9. find(): This function simply returns the first elements in the array that satisfies the given function condition. If no element satisfies the function, it returns undefined.

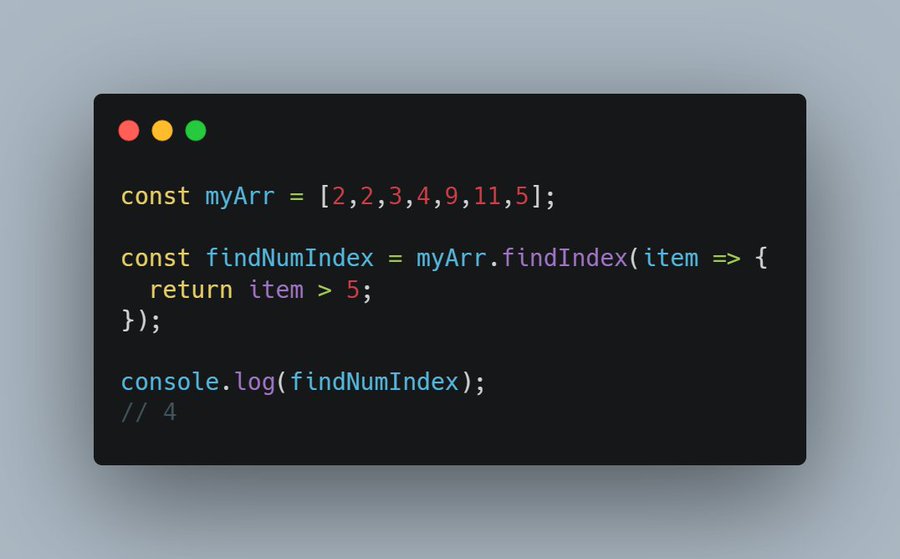
10. findIndex(): Similar to find function above, but only returns the index of the element that satisfies the given function.

I hope you’ve learnt something in this post. Kindly follow me on twitter @iamaeskay for more educational contents and please leave your questions and comments. Thank you!




Thanks!
You’re welcome:)
You’re welcome:)